안녕하세요, 웹로드캐스트입니다
주변에서 "이 웹사이트 반응형이에요? 적응형이에요?"라고 궁금해하는 분들이 많아서 이 글을 씁니다.
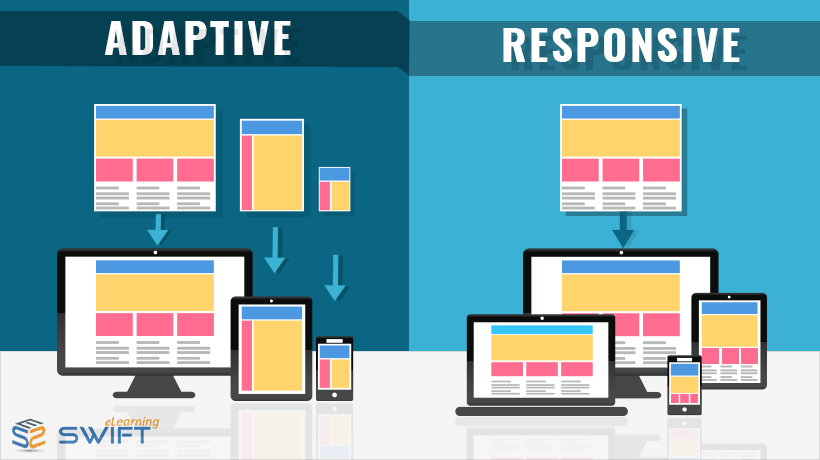
1. 반응형 웹사이트 :: Response Website
하나의 템플릿(Templete)로 모바일, 태블릿, 데스크탑 모든 기기에 대응할 수 있는 웹
반응형 웹은 해상도 별로 보여질 화면을 꼼꼼하게 정의해야 돼서 초기 기획 단계에서 많은 시간이 듭니다.
마크업 작업을 할 때 고정된 px값이 아닌 em, rem, % 처럼 백분율 값으로 작업해야 합니다.
하나의 템플릿으로 만드는 작업이라 미디어쿼리(Media Queries)를 사용해서 해상도, 디바이스 등 특정 화면에 따라 레이아웃을 변경합니다

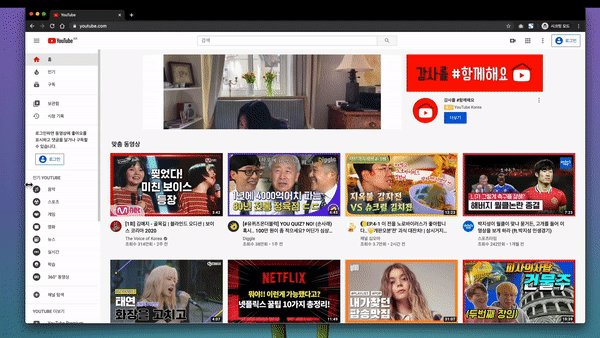
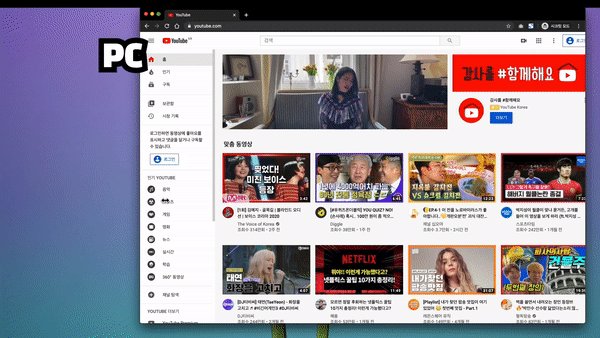
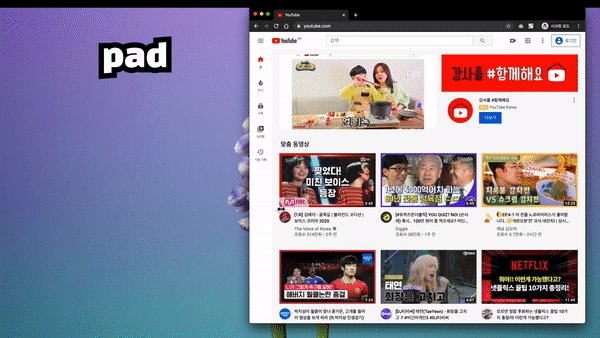
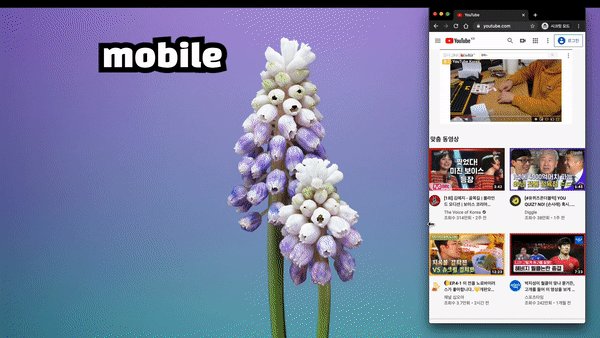
2020년 6월 기준 유튜브 웹사이트에 들어가보니 반응형으로 되어 있네요!
2. 적응형 웹사이트 :: Adaptive Website
모바일용, 데스크탑 등 각각의 디바이스 별로 독립적인 템플릿(Templete)를 만들고
각각의 디바이스에 맞는 페이지를 별도 제작 후 랜딩되는 웹
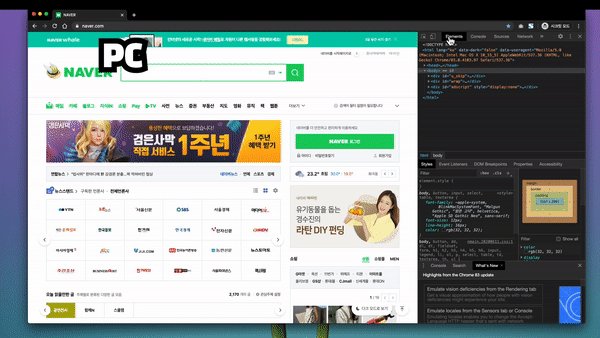
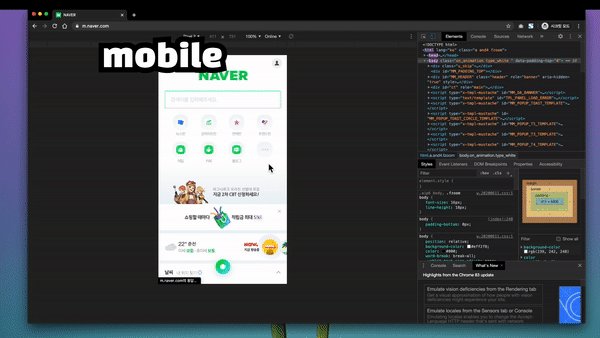
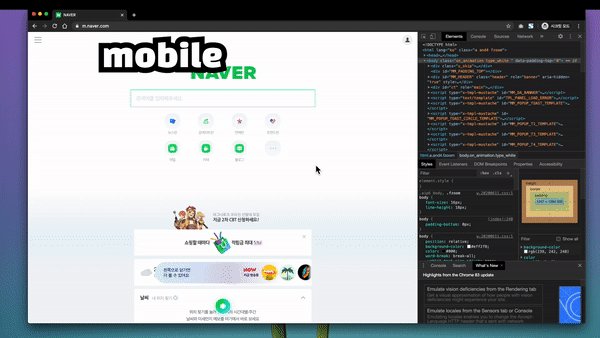
pc 디자인에 맞는 링크와 mobile 디자인에 맞는 링크가 따로따로 독립적으로 만들어져 있습니다.
daum으로 예를 들자면, pc로 접속했을 때 daum.net으로 랜딩되고 mobile로 접속했을 때 모바일 전용 페이지로 redirection(리디렉션)되어 m.daum.net으로 랜딩됩니다.

디바이스 유형에 따라 독립적인 템플릿이 요구되는 것으로 네이버, 다음 등에서 적응형웹을 사용하고 있어요.
3. 차이점

디바이스 감지, 리소스 다운로드, 로딩 속도
반응형웹 :
웹사이트에서 쓰이는 모든 콘텐츠를 다운받은 후 현재 해상도에 맞는 화면 랜딩됨
mobile로 접속해도 pc와 mobile 모든 리소스를 다운받음
모든 리소스를 다운받으니 로딩 속도가 느림
적응형웹 :
감지된 디바이스에 맞는 필요한 콘텐츠만 다운받은 후 화면 랜딩됨
mobile로 접속하면 pc는 다운받지 않고 mobile 리소스만 다운받음
필요한 콘텐츠만 다운받으니 로딩속다가 빠름
템플릿
반응형웹 :
모든 기기에서 하나의 템플릿으로 적용
적응형웹 :
모바일, 패드, 피씨 등 제공하고자 하는 n개의 디바이스에 적합한 n개의 독립적인 템플릿 적용
반응형인지 적응형인지 궁금하시면
창크기를 변경해보거나 pc일 때와 mobile일 때 새로고침해서 화면이 변경되는지 URL이 변경되는지(www.daum.net / m.daum.net) 확인해보세요!
모바일 친화성 테스트 사이트가 있으니 한번 확인해보시는 것도 추천합니다!
모바일 친화성 테스트 - Google Search Console
Search Console 정보 Search Console에서는 해킹된 콘텐츠 감지와 같은 중요한 사이트 오류를 알리고 콘텐츠가 검색결과에 표시되는 방식을 관리할 수 있도록 돕습니다.
search.google.com
'웹 > HTML & CSS' 카테고리의 다른 글
| multiline truncation with pure CSS :: css만으로 말줄임표를 해보자 (0) | 2020.06.16 |
|---|---|
| ::before ::after content에 대해 쌉 이해 가능 (0) | 2020.06.14 |
| Pseudo-Element :before ::before의 차이점 (1) | 2020.06.13 |
| <ul> <li> 앞에 위치한 점. 점 대신 간단하게 모양을 바꿔보자 (0) | 2020.06.13 |
| [JavaScript] Location.hash 로 URL 활용하는 방법 (0) | 2020.06.13 |




댓글