안녕하세요 웹로드케스트입니다.
ul li 태그를 쓰면 항상 li 앞에 위치해 자동으로 붙는 점.
디자이너가 항상 바꿔달라고 하는 그 점!
그 점을 이제 bullet(블릿)이라고 하겠습니다.

⬆︎기본 스타일
⬇︎커스텀 스타일

bullet!
css만으로 단순하고 쉽게 css만으로 변경할 수 있습니다.
Pseudo-Element(가상요소)를 활용해 만들 수 있는데
가상요소에 대해 모르는 분을 위해 간단하게 설명해드릴게요
css pseudo-element(가상요소)
가상요소는 선택자에 추가할 수 있는 키워드로
::first-child, ::last-child, ::after, ::before 와 같은 게 있습니다.
저는 가상요소 ::before를 사용하겠습니다.
참고 구문
selector::pseudo-element {
property: value;
}
css 가상요소를 활용해 li 스타일을 바꾸는 방법!
<ul> 태그 안에 있는 내용을 가져다가 원하시는 스타일대로 커스텀해보세요.
See the Pen custom ul list style with pseudo-element by dadada (@yesna) on CodePen.
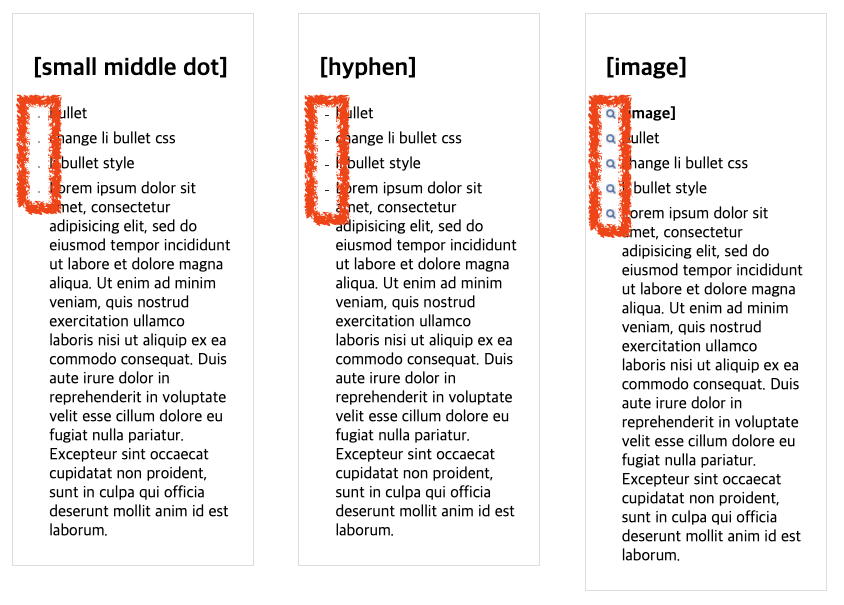
[basic bullet style] : 기본 블릿 스타일[small middle dot]
[hyphen] : CSS 가상요소를 이용해 직접 그린 커스텀 스타일
[image] : CSS 가상요소를 이용해 이미지를 이용한 커스텀 스타일
익스에서는 codepen이 정상작동하지 않으니 소스코드도 첨부파일로 남겨둘게요 :)
추가 궁금한 점이 있으면 댓글 남겨주세요 !
'웹 > HTML & CSS' 카테고리의 다른 글
| multiline truncation with pure CSS :: css만으로 말줄임표를 해보자 (0) | 2020.06.16 |
|---|---|
| ::before ::after content에 대해 쌉 이해 가능 (0) | 2020.06.14 |
| 반응형/적응형 차이점 (2) | 2020.06.14 |
| Pseudo-Element :before ::before의 차이점 (1) | 2020.06.13 |
| [JavaScript] Location.hash 로 URL 활용하는 방법 (0) | 2020.06.13 |



댓글