
1. em
타이포그래피에서 부모 자식 간의 사이즈를 기준으로 배수로 상대사이즈를 나타내는 단위이다.
기본적으로 font-family에 따라서 보여지는 텍스트 크기는 달라질 수 있으나 em은 항상 고정된 폰트 사이즈를 갖게 된다.
html 폰트사이즈 값을 16px로 할 경우
1em = 16px
2em = (16*2)32px
3em = (16*3)48px
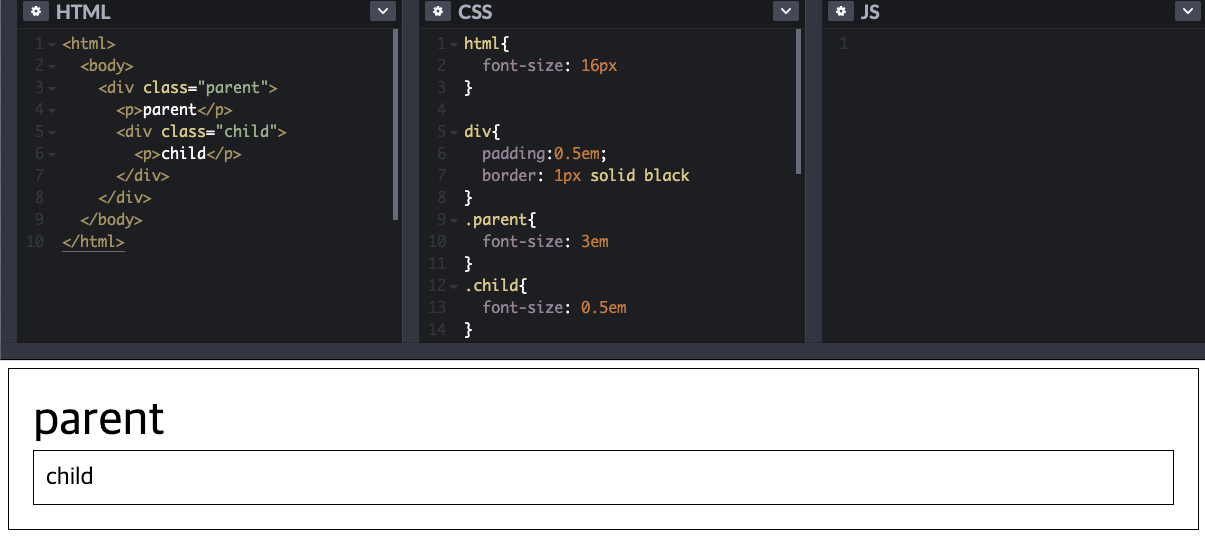
See the Pen em by sonia (@sophyspick) on CodePen.
위 예시를 보자
parent는 html의 크기를 기준으로 폰트 사이즈가 지정되고
child는 parent의 크기를 기준으로 사이즈가 지정된다.
parent는 (16*3) 48px
child는 (48*0.5) 24px이 되는 것이다.
즉, em은 부모의 폰트 사이즈를 곱한 값이다.
2. rem
em에 r이 더해진 rem(root em)
부모의 사이즈에 따라 결정되는 것이 아니라 루트에 지정된 폰트 사이즈에 따라 크기가 결정된다.
See the Pen rem by sonia (@sophyspick) on CodePen.
html 폰트사이즈 값을 16px로 할 경우
- 10px = 0.625rem
- 12px = 0.75rem
- 14px = 0.875rem
- 16px = 1rem (base)
- 18px = 1.125rem
- 20px = 1.25rem
- 24px = 1.5rem
- 30px = 1.875rem
- 32px = 2rem
위 예시를 보자
parent는 html의 크기를 기준으로 폰트 사이즈가 지정되고
child는 root(html)의 크기를 기준으로 사이즈가 지정된다.
즉, rem은 루트 폰트 사이즈를 곱한 값이다.
'웹 > HTML & CSS' 카테고리의 다른 글
| 맥에서 vscode 자동완성 단축키 (0) | 2021.01.05 |
|---|---|
| 맥(Mac)에서 로컬 서버 구동시키는 방법(php, apache) (1) | 2020.07.31 |
| [favicon] 파비콘 만드는 방법 - 파비콘 총정리! (0) | 2020.07.02 |
| multiline truncation with pure CSS :: css만으로 말줄임표를 해보자 (0) | 2020.06.16 |
| ::before ::after content에 대해 쌉 이해 가능 (0) | 2020.06.14 |




댓글