1. 파비콘이란?

favicon은 favorites + icon. 의 합성어, 즐겨찾기 아이콘이다.
인터넷 웹브라우저 주소창에 표시되는 웹사이트를 대표하는 탭, 즐겨찾기 아이콘으로
- 16x16
- 32x32
- 48x48
- 64x64
- 128x128
등의 사이즈, 8비트, 24비트, 32비트 색상으로 용량과 사이즈가 작은 파일로 제작할 수 있다.

파비콘을 지정하지 않으면 기본으로 지구본 아이콘으로 보여지게 된다.



핸드폰으로 웹사이트를 홈화면으로 추가할 때도 파비콘이 쓰인다.
2. 파비콘 확장자
특이한 점은 jpg, png 와 같이 흔히 보는 확장자와는 다르다.
파일명.ico 로 제공된다.

.ico는 MS윈도우의 아이콘에 쓰이는 그림 파일 포맷이다.
⬅︎ 윈도우 아이콘의 확장자는 ico이다.
3. 파비콘 만드는 방법
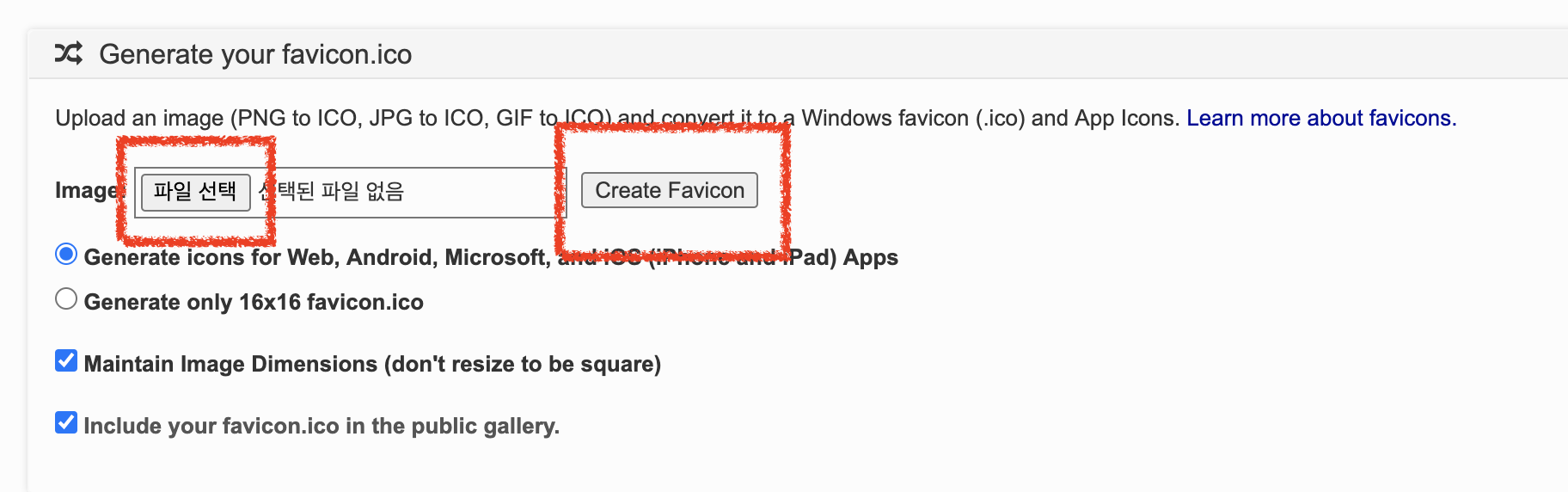
png나 jpg등으로 파비콘으로 쓸 아이콘을 만든 후 파비콘 생성기 <-웹사이트에 접속

[파일 선택] 후 [Create Favicon]버튼을 누른다.

[Download the generated favicon]을 눌러 다운받는다.

다운을 받으면 각 디바이스(아이폰, 안드로이드, 웹)에 맞는 파비콘이 생긴다.
4. 적용할 코드 삽입
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">HTML의 <head> 태그 안에 추가해주면 파비콘이 추가된다.
'웹 > HTML & CSS' 카테고리의 다른 글
| em rem 차이 (0) | 2020.09.04 |
|---|---|
| 맥(Mac)에서 로컬 서버 구동시키는 방법(php, apache) (1) | 2020.07.31 |
| multiline truncation with pure CSS :: css만으로 말줄임표를 해보자 (0) | 2020.06.16 |
| ::before ::after content에 대해 쌉 이해 가능 (0) | 2020.06.14 |
| 반응형/적응형 차이점 (2) | 2020.06.14 |




댓글