실행컨텍스트란?
👉🏻 실행할 코드에 제공할 환경 정보들을 모아놓은 객체이다.
동일한 환경에 있는 코드들을 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고 이를 콜 스택에 쌓아올렸다가 가장 위에 쌓여있는 컨텍스트와 관련 있는 코드들을 실행하는 식으로 전체 코드의 환경과 순서를 보장합니다.
여기서 '동일한 환경', 즉 하나의 실행 컨텍스트를 구성할 수 있는 방법으로 전역공간, eval() 함수, 함수 등이 있습니다. 자동으로 생성되는 전역공간과 악마로 취급받는 eval을 제외하면
우리가 흔히 실행컨텍스트를 구성하는 방법은 함수를 실행하는 것뿐입니다.
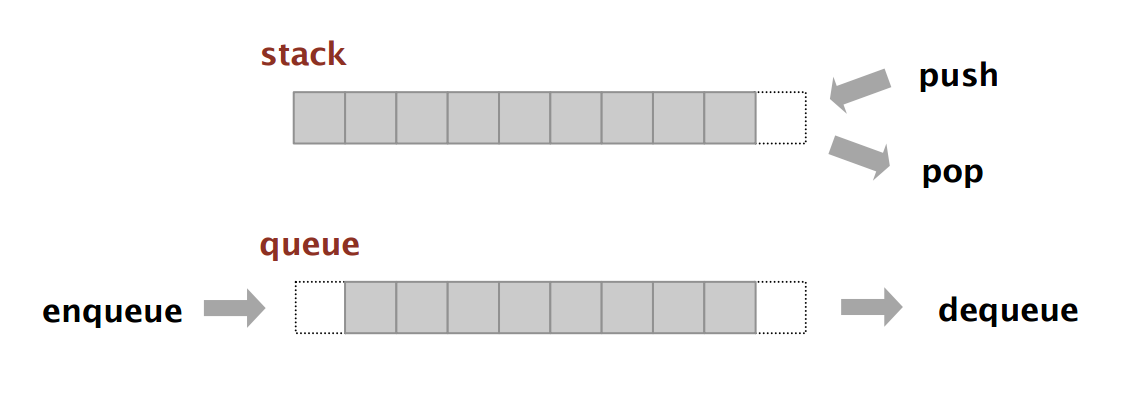
- Stack : FILO(First In Last Out), LIFO(Last In First Out)
- Queue : FIFO(First In First Out), LILO(Last In Last Out)

실행컨텍스트와 콜스택 예제
//(1)
var a = 1;
function outer() {
function inner() {
console.log(a); //undefined
var a = 3;
}
inner(); //(2)
console.log(a); //1
}
outer(); //(3)
console.log(a); //1
'웹 > JavaScript' 카테고리의 다른 글
| undefined null 차이점 (1) | 2022.12.01 |
|---|---|
| 얕은 복사 VS 깊은 복사 (0) | 2022.11.25 |
| 불변 객체를 만드는 간단한 방법 (0) | 2022.11.23 |
| 자바스크립트 변수 복사 비교 (0) | 2022.11.21 |
| 데이터 타입 Primitive Type VS Reference Type (0) | 2022.11.19 |

댓글