
espress란?
node 프레임워크 중 최고의 프레임워크라고 해도 과언이 아닌 완벽한 프레임워크이다.
express로 서버 생성, 라우팅, 미들웨어를 사용할 수 있다.
1. node 다운로드
2020/07/04 - [웹/Node.js] - node란? / node.js 설치 / 버전 확인 / node, npm 있는지 확인 / 노드 구조, 시스템
node란? / node.js 설치 / 버전 확인 / node, npm 있는지 확인 / 노드 구조, 시스템
Node.js? 서버사이드 자바스크립트이며 구글에서 만든 자바스크립트 엔진인 V8을 기반으로 구성된 소프트웨어이다. Node.js는 자바스크립트의 런타임 으로 자바스크립트 프로그램을 실행할 수 있다
webroadcast.tistory.com
2. express 설치
$ mkdir myapp //express를 설치할 폴더 생성
$ cd myapp //생성한 폴더로 이동
$ npm init //node 기본 세팅(package.json 자동 생성)
$ npm install express --save // express 설치 (node_modules 자동 생성)
terminal에 위 코드를 입력하고 에디터툴을 이용해 생성한 폴더를 열자.
생성된 폴더로 들어가보면 package.json과 node_modules이 새로 생성된 것을 확인할 수 있다.
3. index.js 생성

const express = require('express') //express 사용하겠다는 선언
const app = express() // 새로운 변수 app에 express를 실행해 담음
const port = 5000 // 접근할 포트 설정. localhost:5000으로 접근 가능
app.get('/', (req, res) => { //라우터. 경로를 찾도록 라우팅해줌(서버<->클라이언트 연결해주는 통로)
res.send('Hello World!') // root디렉토리에 접근하면 아래 문자열 찍게 함
})
app.listen(port, () => { // 5000 포트로 접근하면 앱 실행
console.log(`Example app listening at http://localhost:${port}`)index.js를 생성한 후 위 코드를 입력하자.
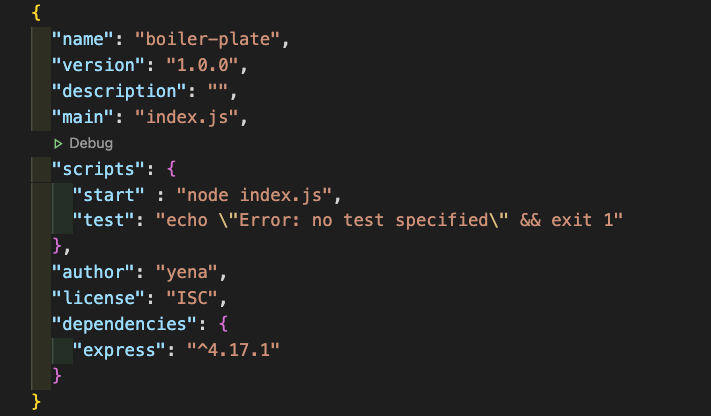
4. package.json 파일 수정

"start" : "node index.js",script에 start하면 node index.js 실행하도록 세팅
5. npm start
터미널에 아래 명령어 입력
$ npm run start // 앱 실행terminal

index.js

명령어를 실행하면
Example app listening at http://localhost:5000위 내용은 index.js에서 console.log가 프린트된 것이다.
6. 브라우져에서 확인
주소창에 로컬호스트 5000포트에 접근해보자.
http://localhost:5000/

index.js에서 미리 정의한 텍스트를 확인할 수 있다.
'웹 > Node.js' 카테고리의 다른 글
| node란? / node.js 설치 / 버전 확인 / node, npm 있는지 확인 / 노드 구조, 시스템 (0) | 2020.07.04 |
|---|

댓글