목차
- node.js 다운로드
- visual studio code 에디터 다운로드
1. node.js 다운로드
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
react를 사용하기 앞서 node.js가 운영체제에 깔려있어야 하므로 다운로드한다.
node.js가 깔려있으면 npm(node package manager), npx가 자동으로 같이 설치가 된다. npm을 통해 쉽게 create-react-app 라이브러리를 사용할 수 있다.
2. visual studio code 에디터 설치 및 세팅
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
에디터는 꼭 visual studio가 아니더라도 brackets, atom, intelliJ 등이 있으니 편한 에디터 툴을 쓰자.
2-1. 연습할 react 폴더 생성

2-2. visual studio 에서 react 폴더 열기
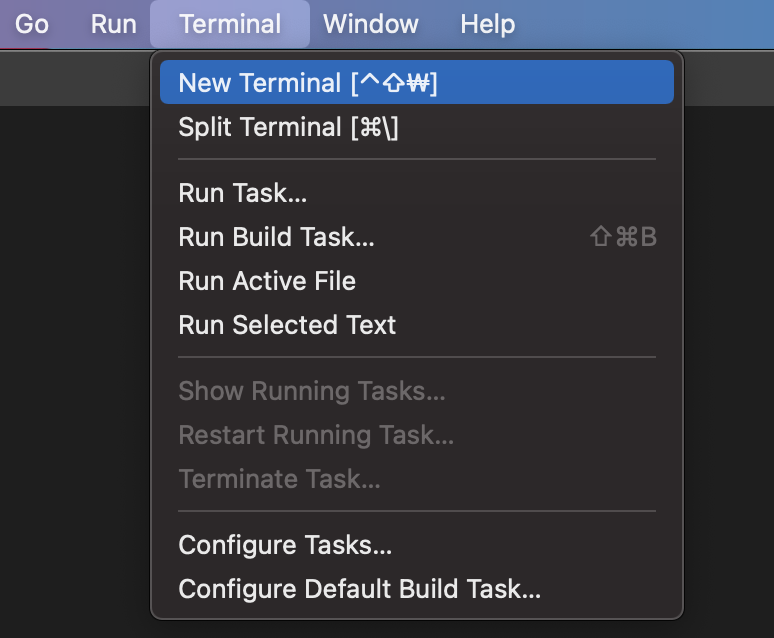
2-1. open terminal

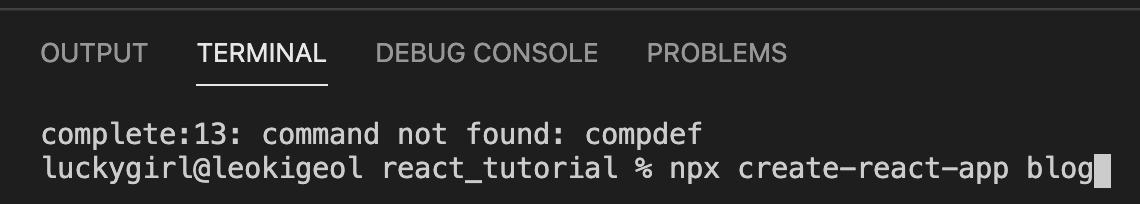
2-2. terminal에서 react 생성 명령어 치기

npx create-react-app blog🥸npx?
npm(node pakage module)의 자식뻘되는 녀석으로 Node 패키지를 실행시키는 하나의 CLI 도구
🥸create-react-app?
react를 시작할 때 간편하게 개발환경을 설정해줌
🥸blog?
blog라는 react 튜토리얼을 만들어보겠다
Success! Created blog at /Users/react_tutorial/blog
Inside that directory, you can run several commands:
~~~
Happy hacking!

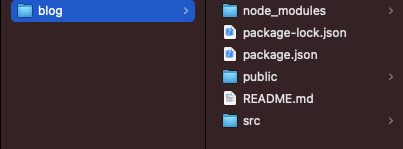
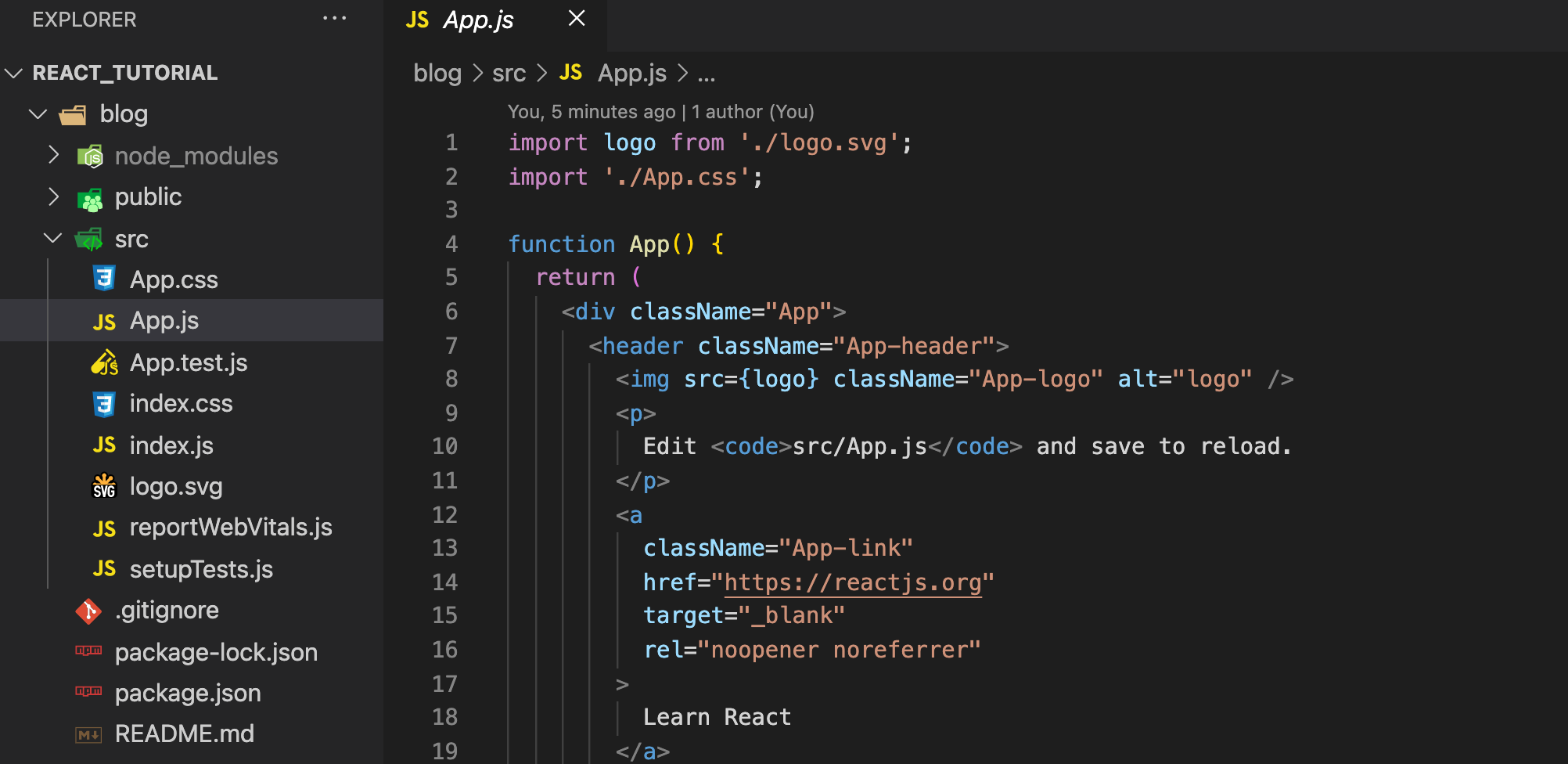
폴더에 들어가보면 명령어 하나로 리액트를 사용하기 앞서 필요한 코드들이 모두 생성되어 있음
src > App.js 는 index.html과 같이 메인 페이지가 됨

2-3. 터미널에서 리액트 시작하기
terminal 창에서 리액트가 세팅되어 있는 경로로 이동한다.
cd blog
blog로 이동되었으면 리액트 시작 명령어를 입력한다.
npm start
'웹 > React' 카테고리의 다른 글
| npm 설치 오류 메시지 code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree (0) | 2021.04.25 |
|---|---|
| 리액트 + 웹팩 + 바벨 프로젝트 세팅 시작하기 (0) | 2021.02.26 |
| React(리액트)란? 리액트 처음 시작하기 (0) | 2020.07.04 |



댓글